Discover how to highlight an item from your top menu as a call to action button in any WordPress theme with a little bit of code.
Highlighting a menu item is a very effective trick to direct the visitor’s attention to the CTA.
You already know how to add a button to the last menu item, but what if you want to highlight any other item, no matter where it’s positioned?
No problem, because in this tutorial you’re going to learn how to do it for any WordPress theme.
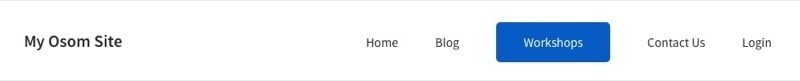
You just need to make a small adjustment to the specific menu item and some CSS modifications to make it look, for example, like this:

Shall we get to it?
Snippet to add a button to the top menu in WordPress
Before inserting any code, apply the following change to the item you want to highlight.
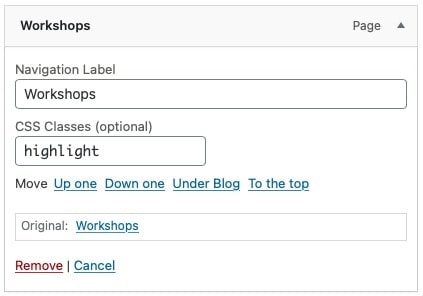
To do this go to: Appearance -> Menus and choose the lucky item (in this example it will be “Workshops”). In the “CSS classes” box type highlight.

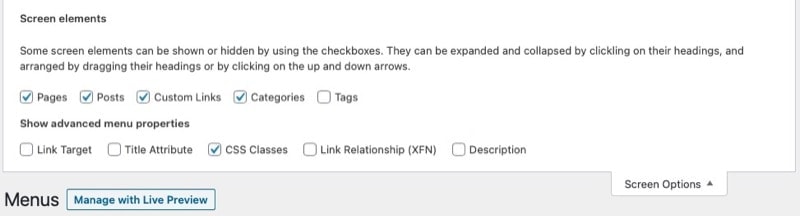
If you don’t see this box, go to the tab at the top called “Display Options”. Clicking on it will bring up several checkboxes, make sure “Classes CSS” is checked.

Once you have specified the CSS class for the element, enter the following code at the end of the style.css file:
To see this and another 1091 code snippets of this website, login or subscribe here.
With this snippet, you apply those CTA styles to the main menu item that you’ve given the highlight class.
With the previous code, you create a blue button with white text, but I invite you to change it to your liking.
You also have the option of creating a more rounded button by increasing the border-radius value. And that’s it! You’ve turned your favorite menu item into a perfect CTA.
Conclusions
Now you know how easy it is to insert a call-to-action button in any WordPress top menu item.
Any questions? I read you in the comments.
And if you want to give me any suggestion for future tutorials, leave it in the contact form. Advantages of being a subscriber. 😉
