Learn in this tutorial how to optionally display the billing fields in Restrict Content Pro (RCP) checkout using code.
As I have mentioned on several occasions, the fewer fields a potential customer has to fill in at checkout the better, the more likely they are to complete the purchase.
But it is also true that, depending on the type of business (if your customers are also professionals) you may want to collect billing data from the beginning to save time creating complete invoices.
The idea of this tutorial is precisely to bring together the best of both worlds.
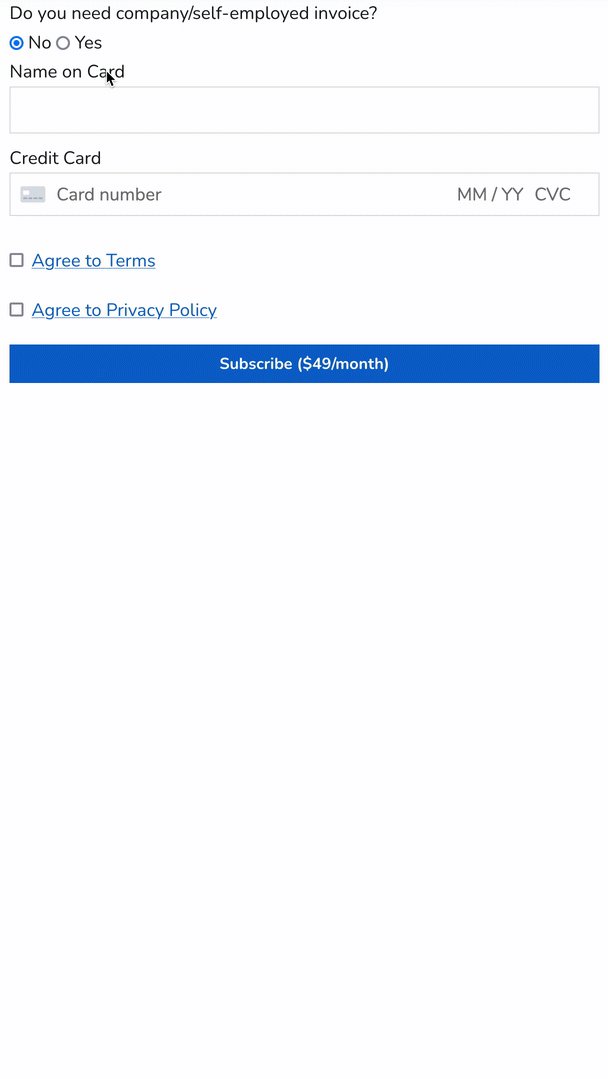
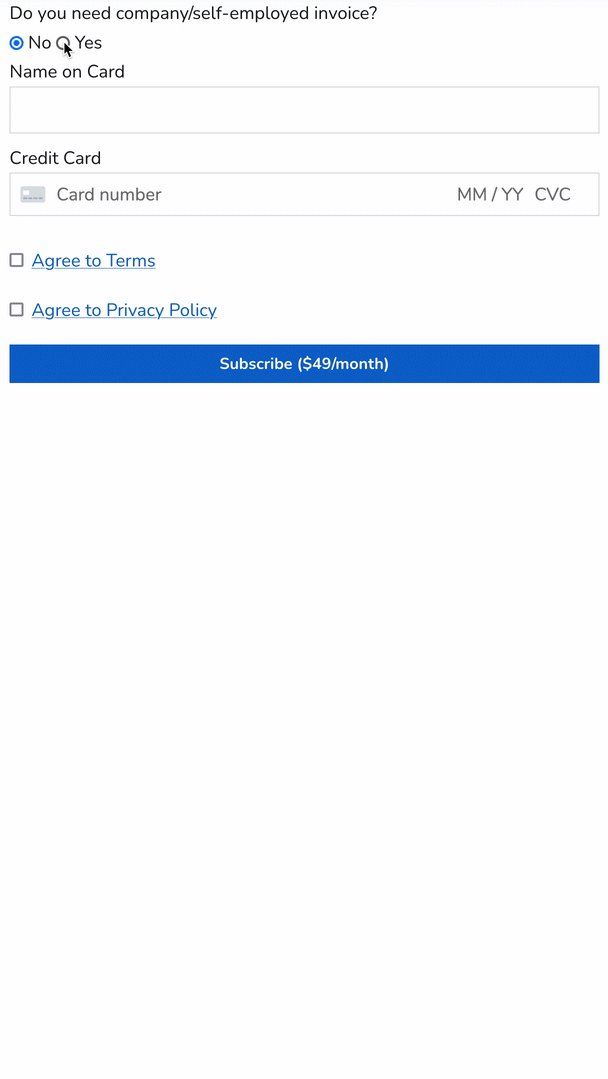
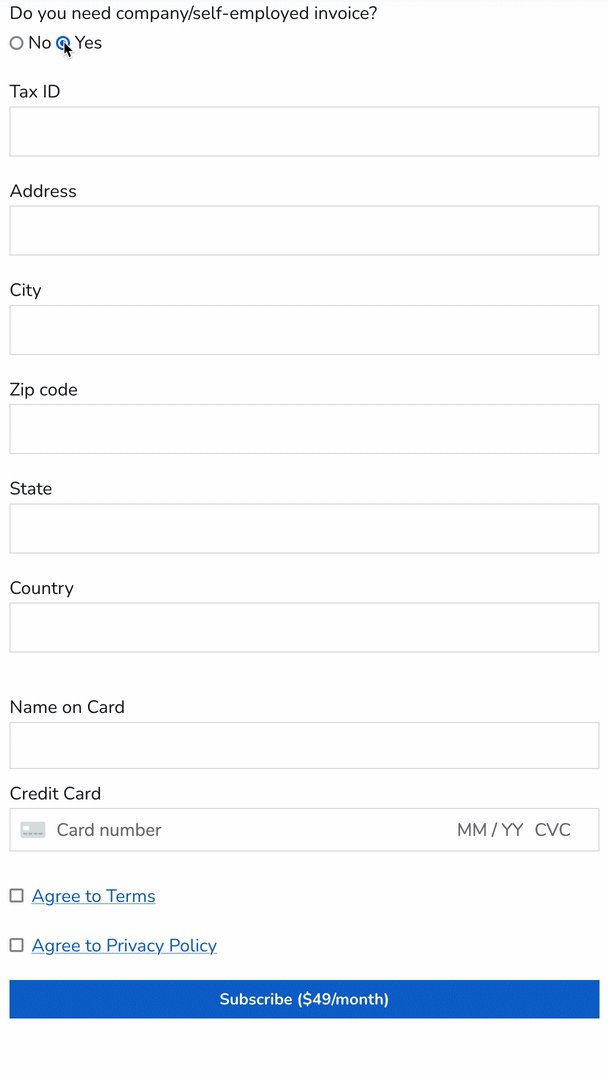
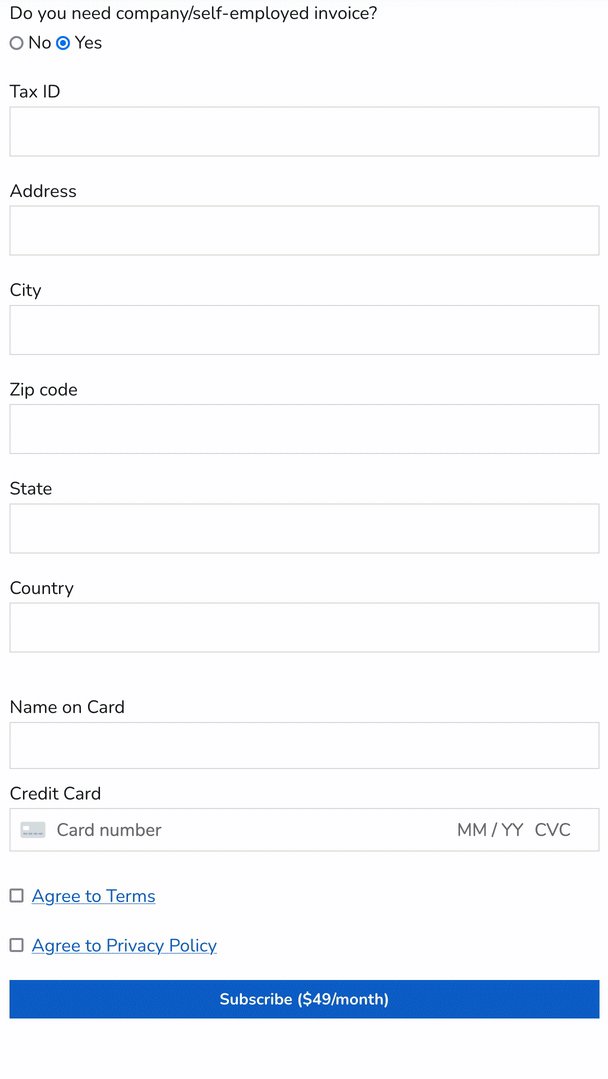
This would be the final result:

As you can see the billing data fields are not displayed when you get to the registration page. They only appear if you choose the option to get an invoice.
Here is the code you need:
Instructions to display/hide the billing fields on RCP checkout page
1. Customize the billing fields
To see this and another 1091 code snippets of this website, login or subscribe here.
In this case you use several Restrict Content Pro hooks:
rcp_after_password_registration_fieldto add the billing fields.rcp_form_errorsto check for errors when submitting the form.rcp_form_processingto save the data in WordPress database.rcp_stripe_customer_create_argsto send the fiscal data to Stripe.
In addition, you take the opportunity to add the question “Do you need company/self-employed invoice?” (which you can change to whatever you want) and an HTML markup that together with CSS allows you to hide the fields at the beginning.
You also indicate that the answer selected by default is “No”, thus minimizing the number of fields that the potential customer sees at the checkout.
On the other hand, you use a conditional to make sure that the function rcp_form_errors is only executed if they have chosen the “Yes” option. This way you make sure that those who want to invoice enter all the data but those who don’t will not be asked to fill in the fields.
2. Customize the CSS of the billing fields
Once you’ve customized the billing fields, all that’s left is to take advantage of the magic of CSS to hide or show the fields depending on the choice.
To do this, add this block to the end of style.css:
To see this and another 1091 code snippets of this website, login or subscribe here.
By inserting these CSS lines you make sure that by default the invoice fields are not displayed. And only when they select “Yes” to the question “Do you need company/self-employed invoice?” they will be visible.
These are good examples of interactions that often use JavaScript but can be achieved more efficiently with a little HTML and CSS.
Conclusions
Now you know how to optionally hide or display billing fields in Restrict Content Pro checkout.
Any questions? I read you in the comments.
And if you want to give me any suggestion for future tutorials, leave it in the contact form. Advantages of being a subscriber. 😉
