Learn in this tutorial how to create custom block styles for WordPress editor and add them to a theme.
One of the features of WordPress editor blocks is that they can have different styles
For example, the image shows two options:
- Default
- Rounded

But do you know what’s most interesting?
You can easily create your own block styles.
In this tutorial you are going to see how to create a custom block style for the image block and have it available in your child theme.

Here’s how:
Steps to create custom block styles in WordPress
1. Register the new styles
The first thing you need to do is to register the new styles.
To do this create a file called image-block-styles.js inside the /js/ folder with the following code :
To see this and another 1091 code snippets of this website, login or subscribe here.
Each style consists of 4 elements:
- core/image -> the image block to which the new styles will be added
- name -> internal name that will also be given by the CSS class.
- label -> label used for the name displayed in the editor.
- isDefault -> whether you want it to be the default style or not.
With the above example you register 3 new styles for the image block:
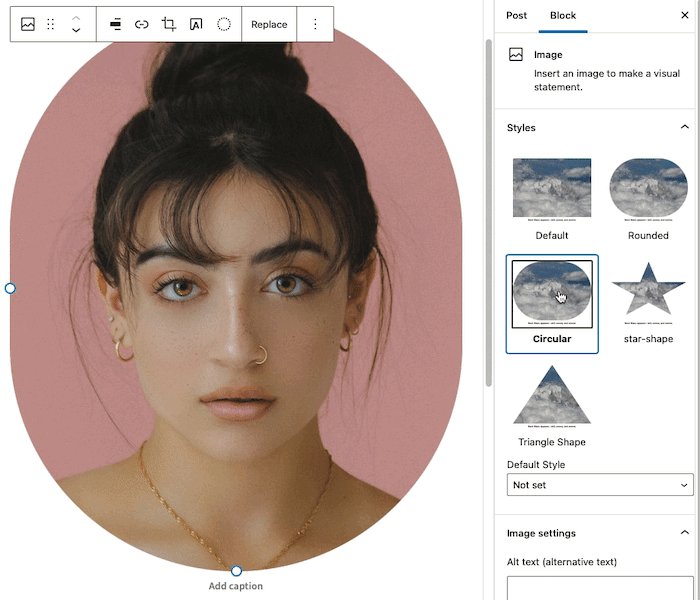
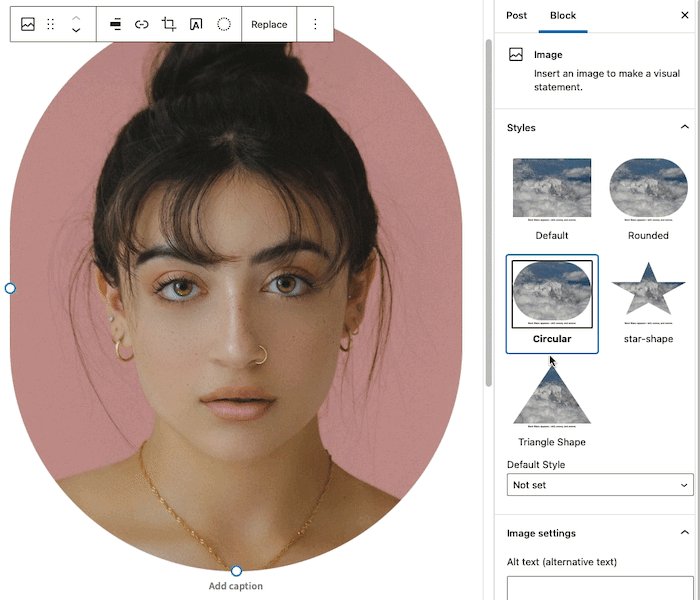
- Circular
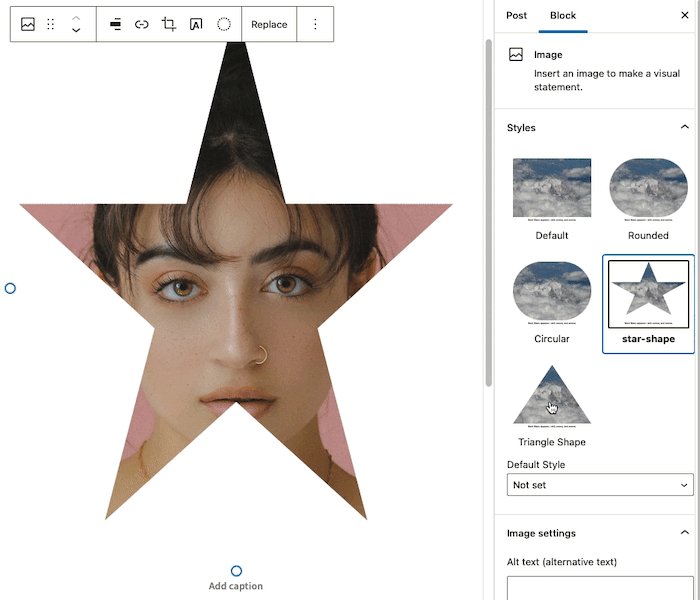
- Star-shaped
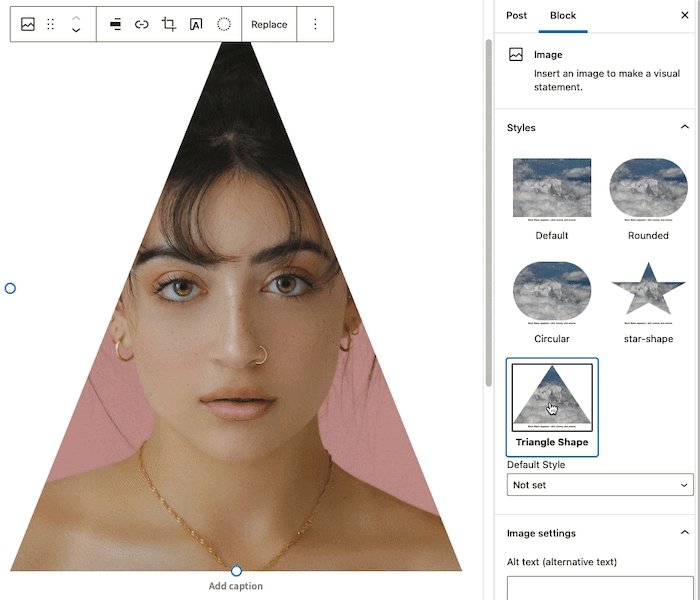
- Triangular
2. Enqueue the new styles
Once you have the file where you have registered the styles you must paste them to the theme. To do this add the following snippet to the end of functions.php:
To see this and another 1091 code snippets of this website, login or subscribe here.
3. CSS styling
When registering new block styles you have used nomenclatures that translate into CSS classes. Specifically:
is-style-circular-imageis-style-star-shapeis-style-triangle-shape
Now you have to use these classes to give the layout you want and add them to both the frontend and editor stylesheet.
To see this and another 1091 code snippets of this website, login or subscribe here.
In the case of Genesis Sample you must add it at the end of the file:
- /lib/gutenberg/front-end.css
- /lib/gutenberg/style-editor.css
Watch out! If you only include it at the front you will not be able to preview the styles in the editor.

This is a simple example to inspire you to create your own block styles.
Conclusions
The WordPress block editor allows many customization possibilities. If you want to start taking advantage of it by creating your own block styles now you know how to do it.
Any questions? I read you in the comments.
And if you want to give me any suggestion for future tutorials, leave it in the contact form. Advantages of being a subscriber. 😉
