Discover in this tutorial how to change the size of the featured image in the posts of a Genesis Framework child theme using code.
Since version 3.1 of Genesis Framework you can choose, from the WordPress customizer, if the featured image is displayed in posts and/or pages globally.

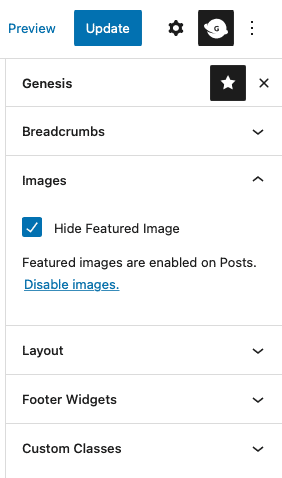
But you also have the option to show/hide it in each post thanks to the Genesis setting in the sidebar of the block editor.

What you can’t do is to choose the size of the featured image that is displayed once you activate the option.
But you can achieve this with a little bit of code. Let’s see how:
Snippet to change the size of the featured image in Genesis
Add the following code at the end of functions.php or in your functionality plugin:
To see this and another 1091 code snippets of this website, login or subscribe here.
In this case you use the genesis_singular_image_size filter to indicate the size of the featured image.
As you can see, you can choose the dimensions of the image to display. With the previous snippet you use the full custom size, but you can choose the one that suits you best.
These are the default WordPress sizes that you have at your disposal:
// WordPress default sizes
the_post_thumbnail( 'thumbnail' ); // Thumbnail (150 x 150px)
the_post_thumbnail( 'medium' ); // Medium (300 x 300 max height 300px)
the_post_thumbnail( 'medium_large' ); // Medium large (768 x 0 infinite height)
the_post_thumbnail( 'large' ); // Large (1024 x 1024 max height 1024px)
the_post_thumbnail( 'full' ); // Full resolution (original size uploaded to the library)You can take advantage of any size you already have in your WordPress installation. If you don’t know what they are you can use this tutorial to get all the image sizes.
Even if none of the existing ones work for you, you can register a new image size.
Conclusions
Can you see how easy it is? With a small snippet of code you make sure that the featured image is displayed in the size you want in any Genesis Framework template.
If you have any question, please leave it in the comments. And if you want to give me a suggestion for future snippets, please send it through the contact form.
Benefits of being a subscriber. 🙂
